Detect AdBlock With JavaScript

Some websites ask their visitors to disable the ad blockers to support the creators and the free operation of the site. In this article I’m going to present the easiest way of implementing an AdBlock detector with JavaScript. You can use this to ask the visitors to disable their ad blockers.

We could start arguing about the ethical questions of this matter. Ads are necessary for free content. Every website has to have some income to support itself and to invest in further development. AdSense makes it possible for content creators to monetize their website. Without online advertising there would be no free content on the net, you would have to pay a subscription fee to use Facebook, YouTube and even the site you’re browsing right now.
The problem is that some websites simply are so filled with ads and layovers that you just can’t find the content itself. The ads on sites with no valuable content deserve to be blocked but if there’s only one or two ads in the sidebar that shouldn’t be blocked.
You should disable the AdBlocker if you find the content useful and you wish to support the creator who put time and effort into publishing.
What is an AdBlocker?
The AdBlocker is a browser plugin that disables the ads in the browser by blocking certain scripts and DOM elements. Since the ads are constantly changing the ad detectors have to constantly adapt to new ad formats.
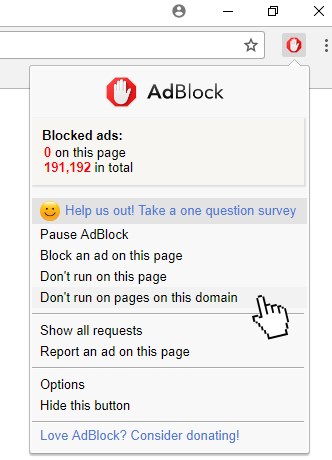
You can enable and disable your AdBlocker under the red sign in the top right corner of your web browser. Click the icon, then select Don’t run on this domain
How To Detect AdBlocker with JavaScript
Ad filters will hide every item on the page that it considers to be an ad.
It will stop loading an external script if it’s named ads.js.
If there’s a div element with the adBanner class name then it won’t render it. If we wrap this div inside another one and detect its height with JavaScript then we’ll get 0 if the AdBlocker is enabled, otherwise the height will be higher than 0.
We are using HTML-CSS-JavaScript code to implement the detector:
HTML
<div id="wrapfabtest">
<div class="adBanner">
</div>
</div>
I added a div with the adBanner class and wrapped it inside of another div with a distinctive identifier.
CSS
.adBanner {
background-color: transparent;
height: 1px;
width: 1px;
}
The CSS style is used only to set a height to the div. If you don’t want to mess with the CSS code then simply add a non-breaking space ( character) inside the element, otherwise it won’t have any height.
JavaScript
$(document).ready(function(){
if($("#wrapfabtest").height() > 0) {
alert('No AdBlock :)');
} else {
alert('AdBlock Detected ');
}
});
The script is using jQuery to check the height of the element. If the result is higher than 0 then it performs the block of code in the first section, otherwise the second one.
How to use the AdBlock detector?
Always be fair!
1) Don’t ask users to disable their AdBlocker then fill their site with layovers and too many ads.
2) Don’t disable the whole website if the visitor is not receiving your ads. Show a small warning instead, like the examples below.
Like Our Website? Keep us running by whitelisting this site in your ad blocker. We’re serving quality. Thank you!












![PHP Redirect [ Javascript Redirect ]](https://www.f5craft.in/uploads/images/image_140x98_5e80487d7d20c.jpg)