How To Add Google Translate Button On Your Webpage?

How To Add Google Translate Button on Website
Google Translate is a free multilingual machine translation service. It can translate the Website's text content from one language to another. It offers a huge list of languages to translate and has an efficient, reliable and easy way to translate the webpage in whatever language the user wants. It supports over 100 languages. Use this website translator to convert webpages into your choice of language.
So, How to add Google Translate Button on a website?
To directly translate your documents, you can go to https://translate.google.com/. But to add it on your website, you need to add Google Translate Script on the webpage
To use google translate script, you need to import google api containing googleTranslateElementInit() function with new google.translate.TranslateElement() and google_translate_element id.
We will use a CDN path, provided by Google, to implement the google translator. Just follow the whole tutorial to earn how to add google translate ( translate google com ). You can download complete html code of examples from Try-it Editor.
Google Translate Button
We will implement it in a simple web page, but you can make a beautiful design and then place the translator button properly.
Google Translate implementation will need three steps:
- Set up CDN Path for Google API.
- Set up a div element to place Translator.
- Set up Default Language for the Webpage.
Let's implement all the steps:
Step 1: Set the CDN path to Google Translate API. This CDN will only work if you have an active internet connection otherwise not. This path will add the script of Translator on your page.
Google Translate is a free multilingual machine translation service developed by Google, to translate text from one language into another. It offers a website interface, mobile apps for Android and iOS, and an API that helps developers build browser extensions and software applications. Google Translate supports over 100 languages at various levels.
Follow the steps to add a google translate button on your website:
Step 1: Start with a basic web page and add a “div” element.
In the code below a “div” element with the id “google_translate_element” is created.

Step 2: Add google translate api reference.

Step 3: Add Javascript function..

|
|
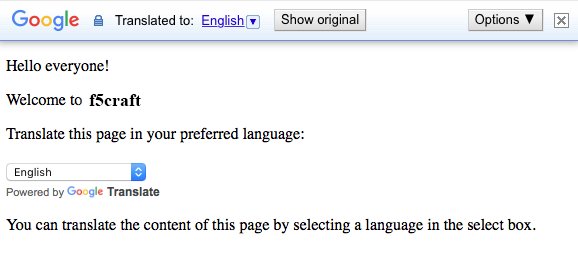
Output:

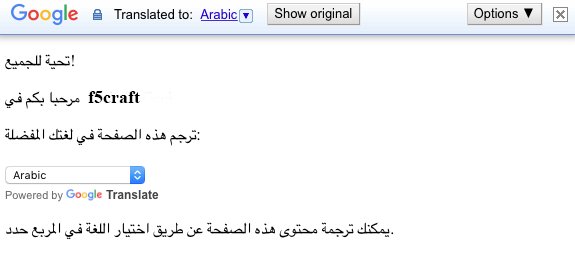
Output after translating into Arabic:












![PHP Redirect [ Javascript Redirect ]](https://www.f5craft.in/uploads/images/image_140x98_5e80487d7d20c.jpg)